
我的網頁設計作品中有使用到GOOGLE地圖API,因為地圖載入次數過大時常超過免費額度,於是去看看其他地圖平台怎麼優化,結果發現了一個不錯的圖資平台。讓我先由簡單範例教您如何使用OpenStreetMap®置入您的網站。
如何在網頁中使用OpenStreetMap®開放地圖資料並標記您的企業?
在現代網頁設計中,地圖功能早已成為提升使用者體驗(UX)的關鍵要素。身為專業的網頁設計師,我們都明白一個優秀的網站不僅要美觀,更要能為使用者提供實用的資訊。今天,讓我們深入探討如何運用OpenStreetMap®來強化您的企業網站,打造絕佳的使用者體驗。
為什麼選擇OpenStreetMap®?
| 評估面向 | 優勢說明 |
|---|---|
| 成本效益 | 免費使用,適合各種規模的網頁設計專案 |
| 自由度 | 開放原始碼,可高度客製化地圖樣式 |
| 資料完整性 | 由全球社群共同維護,台灣地區資料相當完整 |
| UX考量 | 支援響應式設計,提供流暢的使用者體驗 |
網頁設計師實務整合指南
1. 基礎建置
首先,在您的網頁設計專案中整合OpenStreetMap®需要注意幾個關鍵步驟:
- 引入必要的函式庫
- 設定地圖容器
- 初始化地圖實例
- 加入互動功能
範例程式碼
<!DOCTYPE html>
<html>
<head>
<title>NC網頁設計公司 - OpenStreetMap地圖</title>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.4/dist/leaflet.css" integrity="sha256-p4NxAoJBhIIN+hmNHrzRCf9tD/miZyoHS5obTRR9BMY=" crossorigin=""/>
<style>
#map {
height: 500px;
width: 100%;
}
body {
margin: 0;
padding: 20px;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/leaflet@1.9.4/dist/leaflet.js" integrity="sha256-20nQCchB9co0qIjJZRGuk2/Z9VM+kNiyxNV1lvTlZBo=" crossorigin=""></script>
<script>
const map = L.map('map').setView([24.941662781453285, 121.2125880477349], 15);
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
maxZoom: 19,
attribution: '© OpenStreetMap contributors'
}).addTo(map);
const marker = L.marker([24.941662781453285, 121.2125880477349]).addTo(map);
marker.bindPopup("<b>NC網頁設計公司</b><br>每天工作很累的網頁設計師。").openPopup();
const circle = L.circle([24.941662781453285, 121.2125880477349], {
color: '#FF6B6B',
fillColor: '#FF6B6B',
fillOpacity: 0.2,
radius: 300
}).addTo(map);
</script>
</body>
</html>
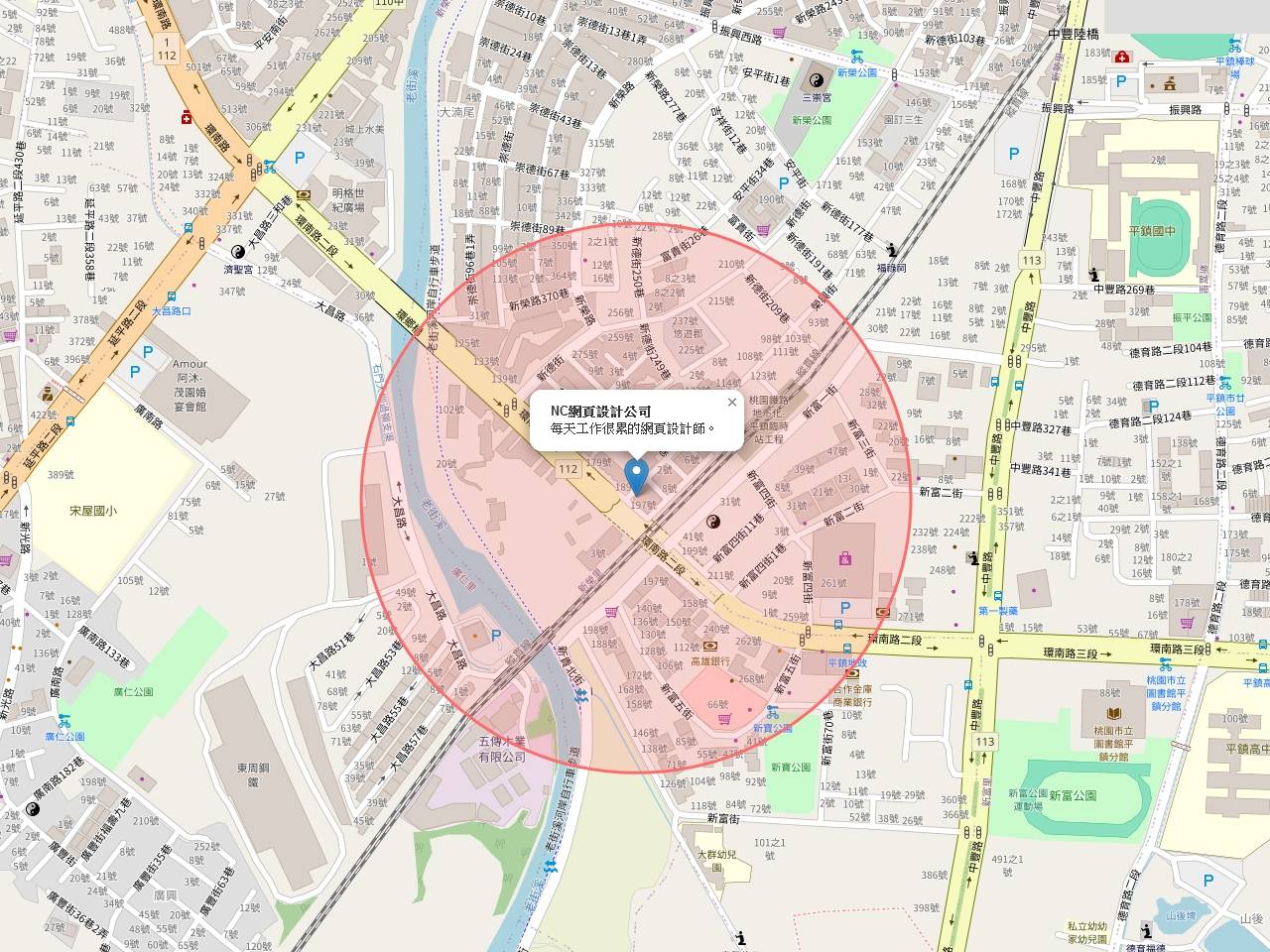
範例呈現
2. UX優化建議
在規劃網頁設計時,地圖功能的使用者體驗尤其重要。以下是幾個專業建議:
- 確保地圖載入速度
- 優化行動裝置體驗
- 提供清晰的互動提示
- 設計直覺的控制介面
3. 進階客製化
身為專業網頁設計師,我們常常需要根據品牌調性來客製化地圖外觀:
- 自訂標記樣式
- 調整地圖配色
- 設計互動動畫
- 優化資訊視窗
實作重點與效能優化
在實際網頁設計專案中,我們需要特別注意以下幾點:
- 效能考量
- 延遲載入(Lazy Loading)
- 資源壓縮
- 快取策略
- 響應式圖片處理
- UX細節優化
- 載入動畫設計
- 錯誤處理機制
- 無障礙設計考量
- 多裝置相容性
使用者體驗提升策略
為了打造最佳的使用者體驗,網頁設計時可以考慮:
- 互動設計
- 平滑的縮放效果
- 直覺的拖曳操作
- 清晰的標記點擊回饋
- 智慧的資訊展示
- 效能優化
- 預先載入策略
- 地圖區域限制
- 資源優化處理
- 效能監測機制
整合建議
在網頁設計專案中整合OpenStreetMap®時,建議採用以下步驟:
- 需求分析
- 釐清目標受眾
- 確定功能範圍
- 評估技術限制
- 規劃開發時程
- 設計規劃
- 製作線框圖
- 設計視覺風格
- 規劃互動流程
- 制定開發規範
- 開發實作
- 建立基礎架構
- 實作核心功能
- 優化使用者體驗
- 進行效能調校
- 測試與優化
- 跨瀏覽器測試
- 效能檢測
- 使用者測試
- 持續優化
結論
在現代網頁設計中,地圖功能已經成為提升使用者體驗的重要元素。透過適當的規劃與實作,OpenStreetMap®能為您的企業網站帶來極大的價值。不論是從網頁設計的角度,還是考量使用者體驗,適當地運用地圖功能都能大幅提升網站的實用性與專業度。
記住,優秀的網頁設計不僅要注重視覺效果,更要關注使用者體驗。在這個過程中,地圖功能的整合品質往往能決定整體專案的成敗。讓我們善用這些工具,為使用者打造更好的網路體驗。
CONTACT INFORMATION
其他新聞
-
Google AI mode是甚麼?AI 模式讓資訊變得更有人工智慧
Published on 2025-10-15 17:40:00 -
如何架設網站?提供完整的網站設計教學學習路徑,讓您了解網頁如何展現於網路上
Published on 2025-08-21 23:00:00 -
掌握搜尋引擎優化的核心SEO基礎知識,讓您的網站在搜尋結果中脫穎而出
Published on 2025-08-20 23:00:00 -
Design Tokens: 跨越設計與開發的橋樑—設計標籤讓團隊合作無間
Published on 2025-04-25 23:20:00 -
什麼是React什麼是Babel?
Published on 2025-04-10 23:50:00 -
SERP解說,多樣化搜索引擎搜尋結果呈現的網頁介紹。
Published on 2025-04-06 16:00:00 -
Svelte 前端編譯器,為網頁設計提供不同的開發模式
Published on 2025-03-31 20:00:00 -
響應式網頁設計的利器CSS interpolate-size,不但實現響應式設計,還幫您產生流暢的過渡尺吋!
Published on 2025-03-27 16:10:00 -
ICANN商標訊息交換:頂級域名TLD是什麼?認識gTLD、ccTLD及New gTLD!
Published on 2025-03-26 20:39:05 -
無形之眼:Canvas指紋技術如何實現跨網站用戶追蹤
Published on 2025-03-05 19:40:00 -
owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,要如何改善?
Published on 2025-02-22 15:10:00 -
伺服器端渲染的趨勢,讓用戶端更快的獲取內容,讓搜尋引擎可以更好地抓取結果
Published on 2025-02-16 19:10:00 -
設計頂級的網站?我花了許多時間在這上面進行研究!
Published on 2025-02-16 19:00:00 -
即時繪製圖形在響應式網頁設計中有固定化尺寸的限制,HTML5 畫布元素的響應式研究。
Published on 2025-02-16 15:50:00 -
圖片優化完整指南:提升網頁效能與用戶體驗的關鍵技術
Published on 2025-02-14 12:30:00 -
為何我的網頁3D動畫是黑白物件?可能是材質問題!如何轉換GLTF模型的PBR材質工作流程。
Published on 2025-02-14 12:00:00 -
網頁文字排版需要學習的2個CSS標籤writing-mode與text-orientation介紹!
Published on 2025-01-31 21:10:00 -
SEO之前先了解SERP搜尋引擎結果頁!
Published on 2025-01-30 20:00:00 -
網站著陸頁轉換率優化指南:打造高轉換率的終極攻略
Published on 2025-01-28 15:40:00 -
這個免費的 React 圖書館會讓你大吃一驚,徹底改變遊戲規則!
Published on 2025-01-22 15:00:00