
作為一位資深的網頁開發者,我深知選取網頁中的元素是網頁開發者工具中最強大且實用的功能之一。
網頁開發者工具- 選取網頁中的元素即可檢查功能介紹
今天,我將帶您深入探索如何精準地檢查和分析網頁的每一個細節。
為什麼選取元素如此重要?
網頁開發者工具中的元素選取功能不僅是除錯利器,更是理解網頁結構的金鑰。它能幫助您:
| 功能 | 用途 | 重要性 |
|---|---|---|
| 即時檢查 | 查看HTML結構 | 高 |
| 樣式分析 | 追蹤CSS屬性 | 高 |
| 互動除錯 | 修改即時呈現 | 中高 |
| 效能優化 | 識別渲染問題 | 中 |
選取網頁中的元素的多種方法
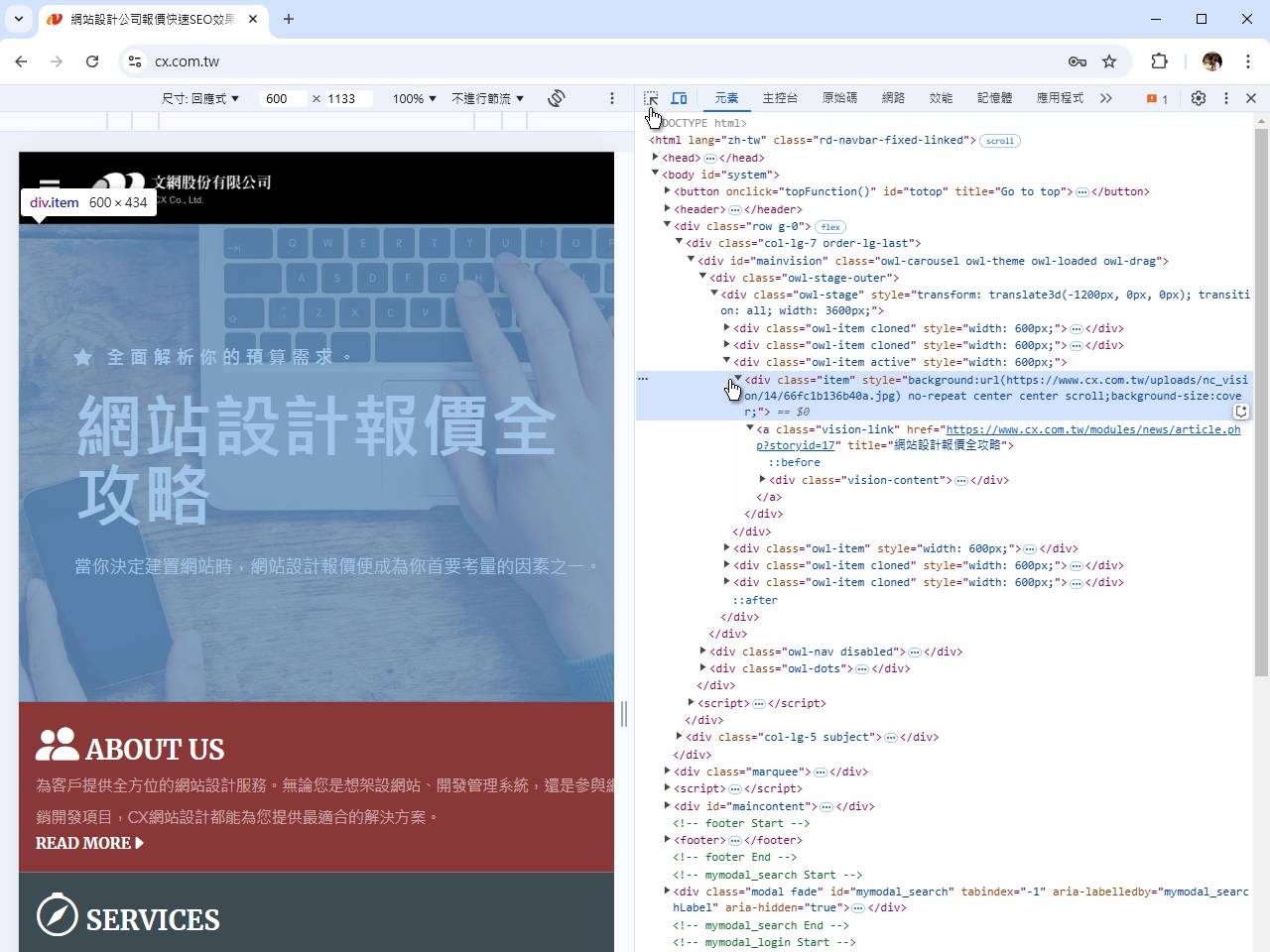
1. 檢查器工具(元素選取)
- 點選瀏覽器左上角的「檢查」圖示
- 游標變成十字準心
- 直接點選網頁上的任何元素
- 自動跳轉至該元素的程式碼位置
2. 快速鍵選取
- Windows/Linux:
Ctrl + Shift + C - Mac:
Command + Option + C - 立即啟動元素選取模式
3. 右鍵檢查
- 在任何網頁元素上按右鍵
- 選擇「檢查」或「Inspect」
- 快速進入開發者工具
元素檢查的進階技巧
HTML結構分析
- 查看巢狀結構
- 追蹤父層與子層關係
- 即時摺疊/展開區塊
CSS樣式追蹤
- 即時查看計算後的樣式
- 追蹤樣式來源
- 快速測試CSS修改
- 覆寫樣式進行實驗
響應式設計測試
- 模擬不同裝置螢幕
- 即時調整視窗大小
- 檢查斷點與排版
實務應用案例
除錯情境
javascript// 範例:追蹤按鈕點擊事件
document.querySelector('.test-button').addEventListener('click', function() {
console.log('按鈕被點擊');
});
透過網頁開發者工具可以:
- 設定中斷點
- 追蹤事件觸發
- 即時檢查變數狀態
常見問題解決
Q1: 找不到元素?
- 確認是否有動態載入
- 檢查JavaScript事件
- 使用更精確的選取器
Q2: 樣式被覆蓋?
- 查看優先順序
- 檢查權重
- 使用!important(謹慎使用)
專業小技巧
- 使用快捷鍵加速工作流程
- 熟悉不同瀏覽器的開發工具
- 持續學習新功能
- 實際操作是最好的學習方法
選取網頁中的元素絕非簡單的技術操作,而是深入理解網頁架構的藝術。精通網頁開發者工具,不僅能解決技術難題,更能提升開發效率與程式碼品質。
每一次的檢查都是學習的機會,每一個元素都藏著設計的奧秘。保持好奇心,持續探索!
CONTACT INFORMATION
其他新聞
-
Google AI mode是甚麼?AI 模式讓資訊變得更有人工智慧
Published on 2025-10-15 17:40:00 -
如何架設網站?提供完整的網站設計教學學習路徑,讓您了解網頁如何展現於網路上
Published on 2025-08-21 23:00:00 -
掌握搜尋引擎優化的核心SEO基礎知識,讓您的網站在搜尋結果中脫穎而出
Published on 2025-08-20 23:00:00 -
Design Tokens: 跨越設計與開發的橋樑—設計標籤讓團隊合作無間
Published on 2025-04-25 23:20:00 -
什麼是React什麼是Babel?
Published on 2025-04-10 23:50:00 -
SERP解說,多樣化搜索引擎搜尋結果呈現的網頁介紹。
Published on 2025-04-06 16:00:00 -
Svelte 前端編譯器,為網頁設計提供不同的開發模式
Published on 2025-03-31 20:00:00 -
響應式網頁設計的利器CSS interpolate-size,不但實現響應式設計,還幫您產生流暢的過渡尺吋!
Published on 2025-03-27 16:10:00 -
ICANN商標訊息交換:頂級域名TLD是什麼?認識gTLD、ccTLD及New gTLD!
Published on 2025-03-26 20:39:05 -
無形之眼:Canvas指紋技術如何實現跨網站用戶追蹤
Published on 2025-03-05 19:40:00 -
owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,要如何改善?
Published on 2025-02-22 15:10:00 -
伺服器端渲染的趨勢,讓用戶端更快的獲取內容,讓搜尋引擎可以更好地抓取結果
Published on 2025-02-16 19:10:00 -
設計頂級的網站?我花了許多時間在這上面進行研究!
Published on 2025-02-16 19:00:00 -
即時繪製圖形在響應式網頁設計中有固定化尺寸的限制,HTML5 畫布元素的響應式研究。
Published on 2025-02-16 15:50:00 -
圖片優化完整指南:提升網頁效能與用戶體驗的關鍵技術
Published on 2025-02-14 12:30:00 -
為何我的網頁3D動畫是黑白物件?可能是材質問題!如何轉換GLTF模型的PBR材質工作流程。
Published on 2025-02-14 12:00:00 -
網頁文字排版需要學習的2個CSS標籤writing-mode與text-orientation介紹!
Published on 2025-01-31 21:10:00 -
SEO之前先了解SERP搜尋引擎結果頁!
Published on 2025-01-30 20:00:00 -
網站著陸頁轉換率優化指南:打造高轉換率的終極攻略
Published on 2025-01-28 15:40:00 -
這個免費的 React 圖書館會讓你大吃一驚,徹底改變遊戲規則!
Published on 2025-01-22 15:00:00