
作為一名資深的網頁設計工程師,我深知F12網頁原始碼與網頁開發者工具是每一個專業前端工程師的必備利器。
瀏覽器的快捷鍵,F12網頁原始碼,開啟網頁開發者工具
今天,我將帶您深入探索這個數位工作者的秘密武器,揭開瀏覽器開發工具的神秘面紗。
為什麼需要網頁開發者工具?
網頁開發者工具絕對不只是一個簡單的檢視介面,它是現代網頁設計師的瑞士刀,可以:
| 功能 | 用途 | 重要性 |
|---|---|---|
| 即時除錯 | 定位程式碼問題 | 高 |
| 效能分析 | 測量網頁載入速度 | 高 |
| 響應式測試 | 檢查不同裝置顯示 | 中高 |
| 網路流量監控 | 分析資源載入 | 中 |
| DOM結構檢視 | 即時修改網頁元素 | 高 |
開啟網頁開發者工具的多種方式
- 快捷鍵大全
- Windows/Linux:
F12或Ctrl + Shift + I - Mac:
Command + Option + I - Chrome:
F12或右鍵 → 檢查
- Windows/Linux:
- 選單路徑
- Chrome:更多工具 → 開發人員工具
- Firefox:Web開發者 → 切換工具
- Safari:開發 → 顯示網頁檢查器
F12網頁原始碼的秘密世界
原始碼檢視面板詳解
HTML結構探索
- 即時查看網頁結構
- 點選元素直接跳至程式碼
- 即時修改並觀察變化
CSS樣式追蹤
- 即時查看元素樣式
- 可快速測試CSS變更
- 追蹤樣式繼承關係
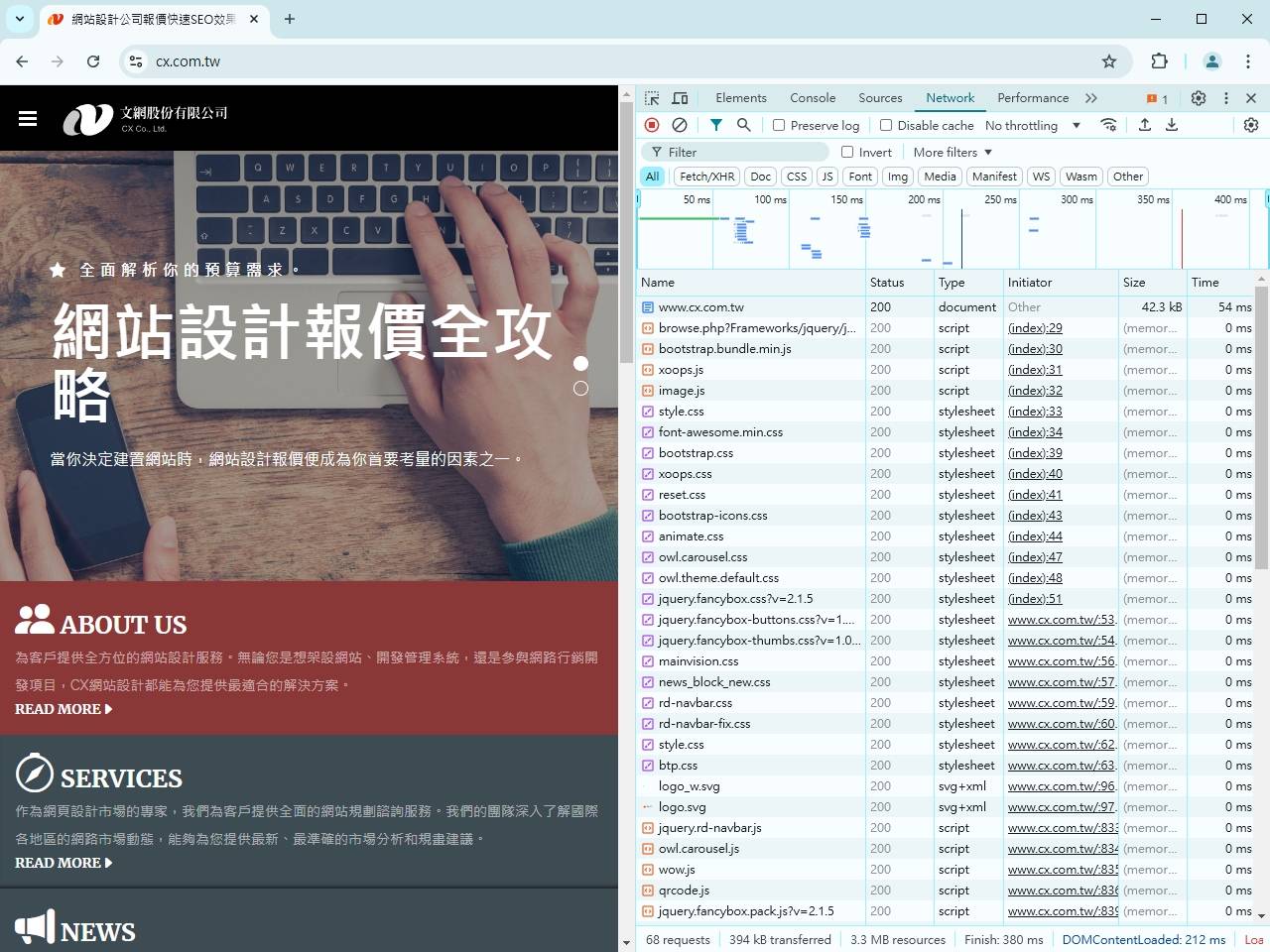
網路(Network)面板功能
- 資源載入分析
- 監控所有請求
- 檢視載入時間
- 分析檔案大小
- 效能瓶頸檢測
- 識別慢速資源
- 評估網路請求
- 優化載入策略
主控台(Console)的應用
網頁開發者工具的主控台不僅是除錯工具,更是互動式開發環境:
- JavaScript即時執行
- 錯誤訊息追蹤
- 變數與函式即時測試
- 網路請求日誌
專業技巧:進階使用方法
1. 效能分析
效能(Performance)面板
- 記錄頁面載入過程
- 分析render時間
- 識別阻塞渲染的資源
記憶體(Memory)分析
- 檢測記憶體洩漏
- 追蹤物件生命週期
- 優化JavaScript執行效能
2. 行動裝置模擬
響應式設計測試
- 模擬不同裝置螢幕
- 測試觸控事件
- 調整裝置參數
3. 安全性檢查
安全性面板
- 檢視安全性憑證
- 分析連線協定
- 偵測潛在安全風險
快捷鍵大全
瀏覽器開發工具快捷鍵
| 作業系統 | 開啟工具 | 切換面板 | 行動裝置模擬 | 主控台 |
|---|---|---|---|---|
| Windows | F12 | Ctrl+Tab | Ctrl+Shift+M | Ctrl+` |
| Mac | Cmd+Opt+I | Cmd+Tab | Cmd+Shift+M | Cmd+` |
實務範例:即時除錯
情境模擬:JavaScript錯誤追蹤
javascriptfunction calculateTotal(price, quantity) {
// 故意製造錯誤
return price * quantity
}
console.log(calculateTotal(10, '2')); // 會出現型別轉換問題
使用開發者工具偵測
- 開啟主控台
- 觀察錯誤訊息
- 追蹤程式碼來源
- 即時修正
常見陷阱與解決方案
Q1: 開發工具變得很慢?
- 停用不必要的擴充功能
- 定期清除瀏覽器快取
- 更新至最新版本
Q2: 如何學習更多?
- 線上課程
- YouTube教學
- 官方文件
- 實作練習
F12網頁原始碼與網頁開發者工具絕非只是技術工具,它是現代網頁設計師的智慧型助手。熟練運用這些工具,不僅能提升開發效率,更能深入理解網頁運作的每一個細節。
專業不在於擁有多少工具,而在於精通這些工具的每一個功能。持續學習、不斷探索,才是成為卓越網頁設計師的關鍵!
CONTACT INFORMATION
其他新聞
-
Google AI mode是甚麼?AI 模式讓資訊變得更有人工智慧
Published on 2025-10-15 17:40:00 -
如何架設網站?提供完整的網站設計教學學習路徑,讓您了解網頁如何展現於網路上
Published on 2025-08-21 23:00:00 -
掌握搜尋引擎優化的核心SEO基礎知識,讓您的網站在搜尋結果中脫穎而出
Published on 2025-08-20 23:00:00 -
Design Tokens: 跨越設計與開發的橋樑—設計標籤讓團隊合作無間
Published on 2025-04-25 23:20:00 -
什麼是React什麼是Babel?
Published on 2025-04-10 23:50:00 -
SERP解說,多樣化搜索引擎搜尋結果呈現的網頁介紹。
Published on 2025-04-06 16:00:00 -
Svelte 前端編譯器,為網頁設計提供不同的開發模式
Published on 2025-03-31 20:00:00 -
響應式網頁設計的利器CSS interpolate-size,不但實現響應式設計,還幫您產生流暢的過渡尺吋!
Published on 2025-03-27 16:10:00 -
ICANN商標訊息交換:頂級域名TLD是什麼?認識gTLD、ccTLD及New gTLD!
Published on 2025-03-26 20:39:05 -
無形之眼:Canvas指紋技術如何實現跨網站用戶追蹤
Published on 2025-03-05 19:40:00 -
owl.carousel所產生的按鈕在pagespeed檢測出現,有不相容的元素使用 ARIA 角色,要如何改善?
Published on 2025-02-22 15:10:00 -
伺服器端渲染的趨勢,讓用戶端更快的獲取內容,讓搜尋引擎可以更好地抓取結果
Published on 2025-02-16 19:10:00 -
設計頂級的網站?我花了許多時間在這上面進行研究!
Published on 2025-02-16 19:00:00 -
即時繪製圖形在響應式網頁設計中有固定化尺寸的限制,HTML5 畫布元素的響應式研究。
Published on 2025-02-16 15:50:00 -
圖片優化完整指南:提升網頁效能與用戶體驗的關鍵技術
Published on 2025-02-14 12:30:00 -
為何我的網頁3D動畫是黑白物件?可能是材質問題!如何轉換GLTF模型的PBR材質工作流程。
Published on 2025-02-14 12:00:00 -
網頁文字排版需要學習的2個CSS標籤writing-mode與text-orientation介紹!
Published on 2025-01-31 21:10:00 -
SEO之前先了解SERP搜尋引擎結果頁!
Published on 2025-01-30 20:00:00 -
網站著陸頁轉換率優化指南:打造高轉換率的終極攻略
Published on 2025-01-28 15:40:00 -
這個免費的 React 圖書館會讓你大吃一驚,徹底改變遊戲規則!
Published on 2025-01-22 15:00:00