
直接創造自己的CSS!瘋狂的Houdini API,網頁設計更靈活!
2025-01-09 19:40:00
我使用python爬蟲遇到一個無法解析的CSS標籤,查了各大教學網站,都沒有人介紹,後來同事告訴我【有沒有可能是自訂義的CSS】,研究了一下,將其筆記成學習資訊:CSS Houdini 是一系列低階 API,允許開發者直接訪問 CSS 引擎,擴展 CSS 的功能。它的目標是讓開發者能夠更好地理解和控制瀏覽器的渲染過程。

CSS 的垂直對齊屬性終於來了!就是 align-content 屬性,它之前只適用於 Flexbox 和 Grid 佈局,現在也可以用於普通的區塊啦!
2025-01-05 13:00:00
其實我幾年前就在使用align-content屬性,他可以很方便的產生垂直置中,只是沒想到這個屬性現在支援普通的容器(前提是要有指定高度),如果有人跟我一樣資訊落差,現在馬上補足!

有使用過CSS focus-within嗎?我用他提升了CX!focus-within網頁應用範例。
2025-01-04 16:40:00
因為我年紀太大了,以前只會用CSS Focus設計網頁,如果要控制父層物件的特效都是使用JAVASCRIPT,網路上一個小妹妹跟我炫耀他的設計,聖誕節那天稍微研究她的原始碼發現了focus-within這個陌生標籤...

使用新式CSS完成視窗滾動觸發動畫的網頁設計技巧animation-timeline: view()
2025-01-01 16:30:00
嘿!各位網頁設計的夥伴們,還在為了做出吸引人的滾動動畫效果煩惱嗎?還在被一大堆 JavaScript 程式碼搞得頭昏腦脹嗎?今天要來分享一個超強大的 CSS 新特性,讓你的網頁設計作品輕鬆走向下一個層次! 還記得以前要做滾動觸發的動畫,總是要依賴 Intersection Observer API 或是各種 JavaScript 函式庫,不是程式碼太多就是效能不夠好。現在,透過 CSS 的 animation-timeline: view() 特性,我們可以用更簡潔的方式實現相同甚至更好的效果! 在這篇文章中,我會用淺顯易懂的方式,帶大家一步步了解: 為什麼純 CSS 實現滾動動畫是更好的選擇 如何運用新式 CSS 特性做出專業的動畫效果 實際可應用的場景和注意事項 相容性處理和效能優化技巧 不管你是資深網頁設計師,還是剛接觸前端開發的新手,這篇文章都能讓你學會這個強大的新技術。讓我們一起探索現代 CSS 的魔力,為你的作品增添更多驚艷的互動效果!

網頁視覺設計的好幫手color-mix()應用,了解 CSS 中有效提升VIS的好工具
2024-12-27 11:50:00
CSS color-mix() 開創網頁設計新視野 在現代網頁設計領域中,色彩管理一直是前端開發者面臨的重要課題。隨著使用者對視覺體驗要求的提升,單純使用固定色票已無法滿足當代網頁設計的多樣性需求。CSS color-mix() 函數的推出,為這個領域帶來突破性的改變。 這個原生的顏色混合函數,不僅簡化了色彩運算的複雜度,更為設計系統的建立提供了更靈活的解決方案。透過準確的色彩混合演算,設計師能夠在不依賴預處理器或 JavaScript 的情況下,直接在瀏覽器中創建豐富的色彩變化。特別是在需要動態調整主題、生成色階變化,或是建立無障礙色彩方案時,color-mix() 展現出其獨特的優勢。 隨著各大瀏覽器陸續支援此功能,color-mix() 正逐漸成為前端開發的標準工具之一。本文將深入探討如何運用這個強大的函數,優化您的網頁設計流程,打造更具專業水準的視覺體驗。

進階網頁設計應用,了解 CSS 中的數學函數
2024-12-26 14:00:00
在現代網頁開發的浪潮中,CSS 已經演進成為一個極具威力的設計工具。從最初的簡單樣式語言,到現在能夠處理複雜的數學運算,CSS 的發展軌跡映照著網頁技術的日新月異。隨著 CSS 數學函數的引入,前端開發者和設計師獲得了更大的創作自由,能夠實現更精確、更動態的設計效果。

網頁設計新語法Popover API,彈出式內容強化網站CX
2024-12-24 21:40:00
在當代的網頁設計領域中,彈出式內容(Popover)一直是提升使用者互動體驗的關鍵元素。從簡單的工具提示到複雜的互動式選單,這些介面元素都依賴著彈出式設計來實現。然而,傳統的實作方式往往需要依賴大量的 JavaScript 程式碼或引入龐大的前端框架,不僅增加了開發複雜度,也可能影響網站效能。 隨著 HTML 規範的演進,全新的 Popover API 為網頁設計帶來了革命性的突破。這個原生 API 不僅簡化了開發流程,更為網站客戶體驗(CX)的提升開創了新的可能。本文將深入探討這項創新技術,並從已經有職業倦怠的網頁設計師角度,分析其如何有效強化網站的互動體驗。

提升網頁設計CX就差這一個設定!CSS Smooth Scroll讓用戶取得過渡資訊。
2024-12-23 16:00:00
CSS Smooth Scroll(平滑捲動)就是這樣一個小而重要的功能。想像一下:當用戶點擊網頁上的連結,畫面突然跳轉到另一個區塊,這種突兀的變化往往會讓人感到不適,甚至影響資訊的吸收。相反的,如果畫面能夠平順地滑動到目標位置,不僅能提供更舒適的瀏覽體驗,更能幫助用戶理解網頁的整體結構。本文將深入探討 CSS Smooth Scroll 的實作細節、最佳實踐,以及如何運用這個看似簡單的功能來創造更優質的網站體驗。無論你是資深的網頁開發者,還是剛入門的設計師,都能從中學習如何透過細節提升作品的專業度。

網站配色少不了的CSS屬性accent-color!大家的網頁設計就差這一個設定!
2024-12-23 12:00:00
作為一名已經有職業倦怠的網頁設計師,我深深明白到每一個設計細節都能左右使用者的瀏覽體驗。不論是電商平台、企業官網,還是個人部落格,要讓網站脫穎而出,除了視覺設計外,使用者體驗更是關鍵。然而,在眾多設計元素中,表單互動常常被忽視,卻往往是使用者最常接觸的介面之一。今天,我想跟各位分享一個大家常忽略的 CSS 屬性:accent-color。這個看似簡單的屬性,實際上蘊含著品牌強化的功能,能讓你的網站設計更加專業且具有一致性。無論你是資深設計師還是剛入門的新手,善用 accent-color 都能讓你的作品更上一層樓。

網頁設計屬性fetchPriority您用過嗎?讓您可以控制資源載入優先權!提升用戶體驗的新用法!
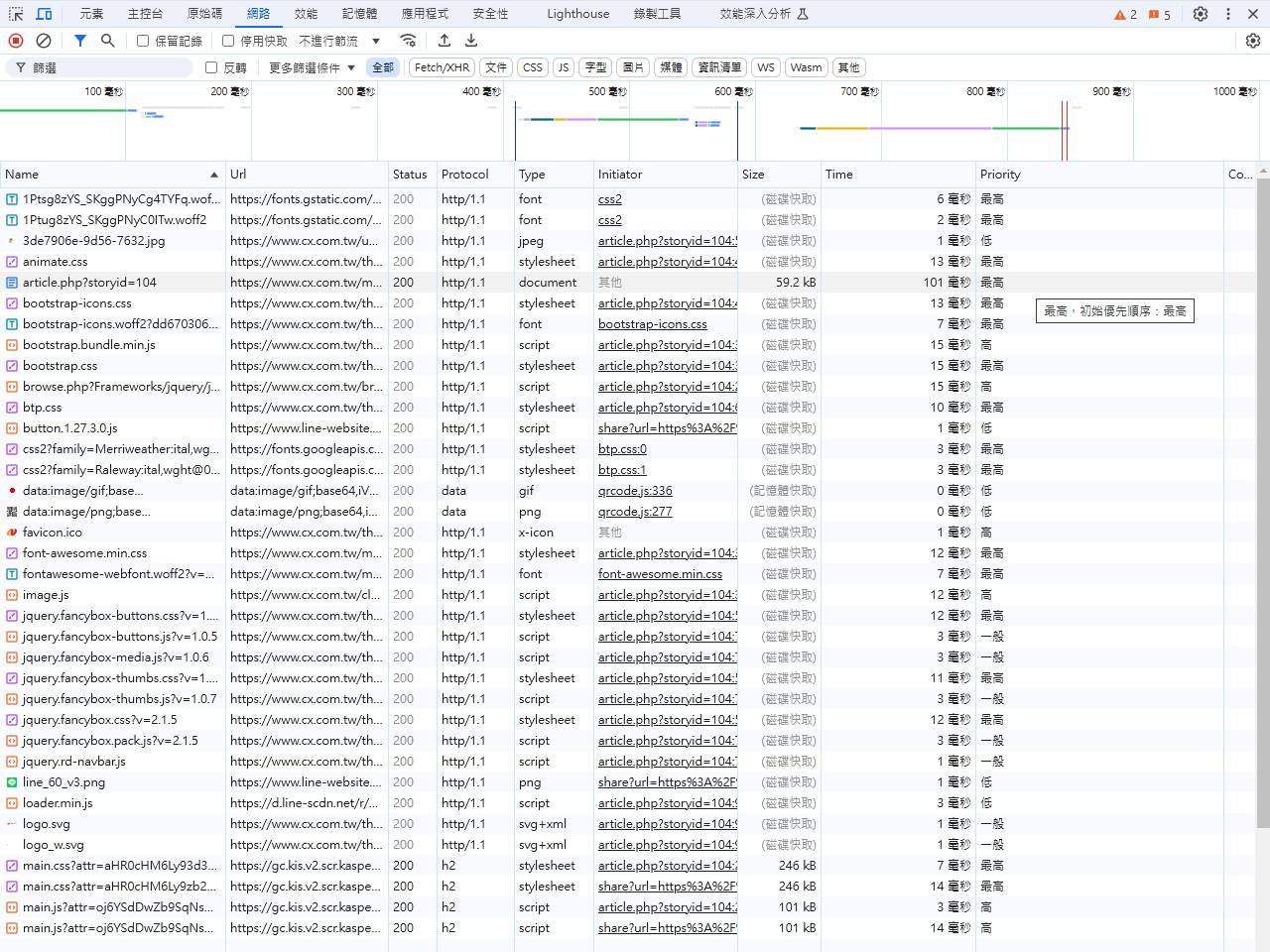
2024-12-22 16:30:00
網站載入速度已經成為使用者體驗的關鍵指標。根據 Google 的研究顯示,當網頁載入時間從 1 秒增加到 3 秒時,跳出率會提升 32%;若延遲到 5 秒,跳出率更會提升到 90%。這些數據明確指出:網頁載入速度直接影響著我們的使用者留存率與轉換率。 作為一位深耕網頁開發十餘年的資深工程師,我深刻體會到優化網頁載入效能的重要性。在過去,我們常常為了處理資源載入的優先順序傷透腦筋。儘管瀏覽器內建的資源排程機制已經相當智慧,但在複雜的現代網頁應用中,有時候我們更需要能夠精確控制資源載入順序的工具。 今天,我想要和各位分享一個強大的新屬性 - fetchPriority,以及一系列相關的資源載入最佳化技術。這些工具不僅能幫助我們更好地控制網頁資源的載入順序,更能顯著提升網站效能與使用者體驗。無論您是資深開發者還是剛接觸網頁開發的新手,相信這篇文章都能為您帶來新的見解與實用技巧。

CSS設計您可能不知道的參數display: inline-flex!保持元素完美對齊的新用法!
2024-12-21 17:00:00
CSS設計你不知道的神祕參數!設計師瘋狂推薦的 inline-flex 實戰技巧! 你是否曾經為了讓網頁元素維持在同一行又要完美對齊而苦惱? 是不是試過各種方法,卻總是差那麼一點點? 身為資深網頁設計師,我也曾面臨相同問題,直到發現了這個神奇的 CSS 屬性... 在競爭激烈的網頁設計領域中,細節往往決定作品的專業度。今天要分享的 display: inline-flex 屬性,可能是你一直在尋找的完美解決方案。這個被許多設計師低估的 CSS 屬性,實際上蘊含著強大的排版魔力! 在這篇文章中,我將揭開 inline-flex 的神秘面紗,從基礎觀念到進階應用,手把手帶你掌握這個媲美「排版神器」的 CSS 特性。無論你是初學者還是經驗豐富的設計師,都能從中學習到實用的技巧,讓你的網頁設計功力更上一層樓! 讓我們一起深入探索,看看為什麼越來越多專業設計師都在瘋狂推薦這個低調卻強大的 CSS 屬性!

網頁設計的利器CSS :has()來啦!父層選取功能讓設計更方便!
2024-12-19 20:50:00
各位網頁設計師還在為了父層選取器的限制而煩惱嗎?是否曾經遇過想要根據子元素狀態來改變父元素樣式,卻發現 CSS 完全無解的窘境?或是不得不寫一大串 JavaScript 程式碼來處理這類需求?今天要介紹的 CSS :has() 選擇器,將徹底改變這個困境! 想像一下,只要一行 CSS 程式碼,就能實現以下功能: 當表單有必填欄位時,自動改變整個表單的外觀 文章內有圖片時,自動切換為兩欄式排版 段落間的間距能根據內容智慧調整 選單項目含有子選單時,自動加上提示符號 過去這些看似簡單的需求,往往需要繞一大圈才能達成。但現在有了 :has(),這些功能都能用最直覺、最簡潔的方式實現。這不僅能大幅提升開發效率,更能讓你的程式碼更容易維護。 讓我們一起深入了解這個改變網頁設計遊戲規則的新功能,看看它如何為我們的開發工作帶來革命性的改變! 接下來就讓我們開始探索 CSS :has() 的強大功能...

網頁設計的互動利器animation-timeline,更容易地展示互動,CSS動畫屬性animation-timeline介紹與應用!
2024-12-18 18:00:00
animation-timeline還沒出現時,CSS 動畫的時間軸是依照文件時間軸 (document timeline) 執行的,也就是在網頁載入時從0開始計算,並隨著時間進度在運作。 自 Chrome 115 版本,開始支援 CSS animation-timeline,同時也新增了兩種新的動畫時間軸(滾動進度時間軸&查看進度時間軸),使得以往需要透過 JavaScript 監聽滾動的互動幾乎都可以使用純 CSS 實現。

CSS Grid 佈局:現代網頁設計的強大排版工具
2024-12-18 00:00:00
網頁佈局的革命性轉變 在瀏覽器支援度頻繁更新的時代,網頁設計猶如一場持續的視覺藝術與技術創新的交響樂。每一個像素、每一個佈局,都是設計師用來講述故事、傳遞體驗的畫筆。回首IE年代,我曾為複雜的網頁排版而苦惱,使用float、position,甚至是艱深的flexbox,總是感覺像是在用有限的工具拼湊夢想中的介面。 然而,CSS Grid的出現,彷彿為網頁設計打開了一扇通往無限可能的大門。 想像一下,過去我們調整網頁佈局,就像用笨拙的手工具精細雕琢藝術品。現在,CSS Grid就像是一套精密的數位雕刻系統,讓設計師可以用前所未有的精確度和靈活性來塑造網頁空間。它不僅僅是一個技術,更是一種設計理念的轉變。 CSS Grid帶來的不僅是技術上的革新,更是思維方式的突破。它讓我們可以用二維的思考方式來佈局,打破了傳統的線性限制。無論是複雜的企業網站、極簡的藝術作品展示,還是充滿創意的部落格,Grid都能輕鬆駕馭。

網頁設計利器,更容易地控制網頁物件的長寬比,CSS屬性aspect-ratio介紹與應用!
2024-12-16 00:00:00
精準掌控網頁元素比例的藝術 瀏覽器快速更新的時代,網頁設計已經不再是簡單的內容排版,而是一門需要精密技術和創意融合的藝術。每一個像素、每一個比例都在訴說著設計師的專業和用心。作為一名資深的網頁設計師,我深知介面的每一個細節都可能決定使用者的體驗和感受。 回想過去,我們常常為了維持網頁元素的完美比例而煞費苦心。無數個深夜,我們在複雜的CSS計算中掙扎,試圖用各種技巧來控制圖片、影片和容器的長寬比。那些需要大量數學運算和巧妙padding技巧的日子,彷彿是一段令人懷念又稍感痛苦的回憶。 直到aspect-ratio的出現,一切都變得如此簡單和優雅。 這個CSS3的新屬性,就像是為網頁設計師量身打造的瑞士刀。它不僅僅是一個技術工具,更是一種思維的革新。短短一行程式碼,就能精確控制元素的寬高比,無論是響應式設計、社群媒體介面,還是複雜的網頁佈局,aspect-ratio都能game-changing地解決我們長久以來的設計痛點。 在這篇文章中,我將完整地分享aspect-ratio的魔力。從基礎用法到進階技巧,從理論到實踐,我們將一起探索這個網頁設計的新利器。無論你是初入行的設計新秀,還是經驗豐富的介面專家,相信都能在這篇文章中找到值得的啟發。 設計的本質是不斷突破和創新。aspect-ratio正是這種精神的最佳體現 - 簡單,卻又強大;優雅,卻又實用。

HTML 語意標籤:提升網頁設計的語意結構與可訪問性!
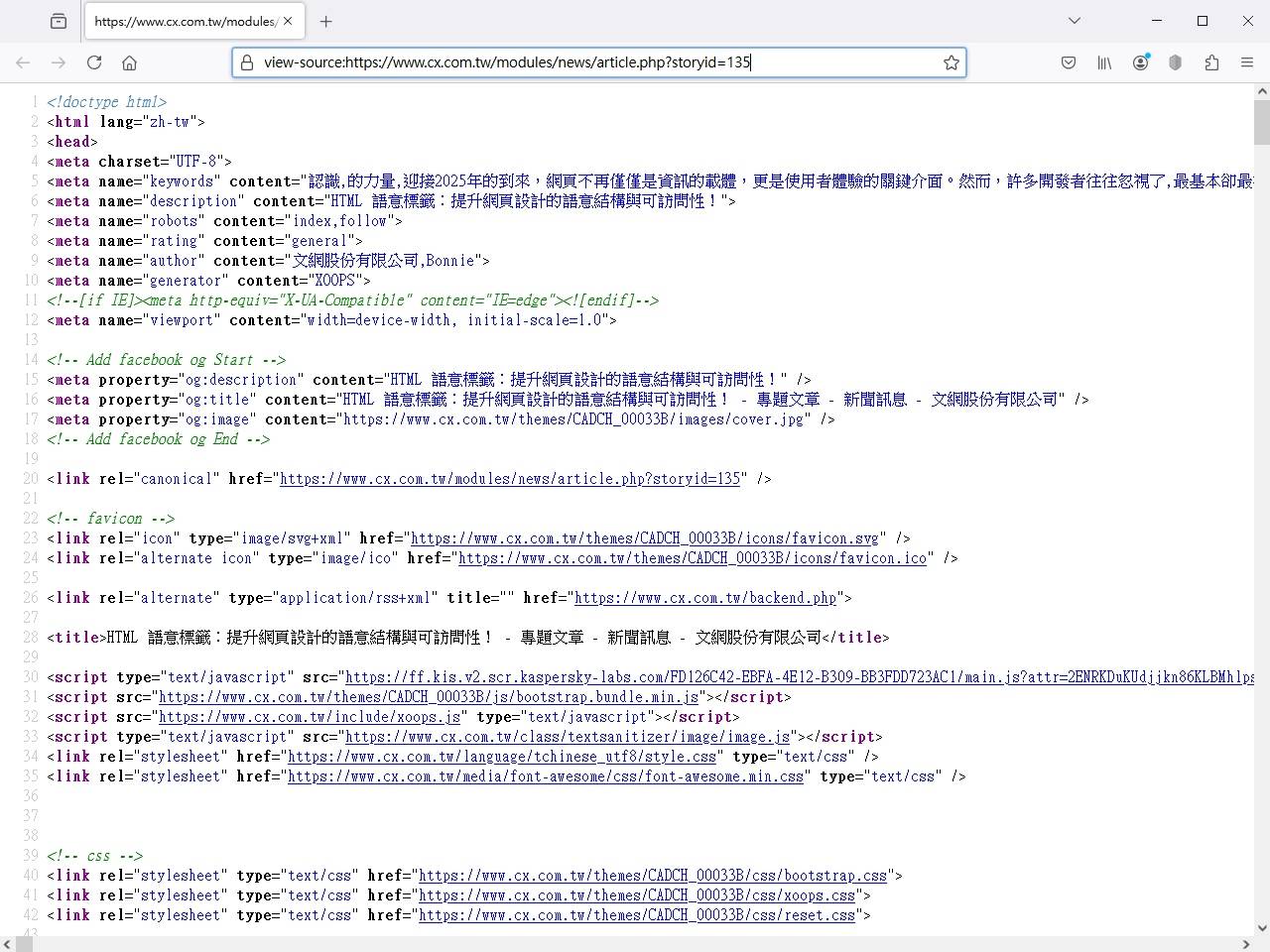
2024-12-14 19:50:00
認識 HTML 的力量 迎接2025年的到來,網頁不再僅僅是資訊的載體,更是使用者體驗的關鍵介面。然而,許多開發者往往忽視了 HTML 最基本卻最核心的價值:語意(Semantic)。 你有用過 標籤嗎?傳統的網頁開發者習慣於使用 和 這類通用標籤,卻忽略了每一個 HTML 標籤都應該攜帶其固有的意義。語意 HTML 不僅僅是一種編碼技術,更是一種將網頁內容賦予邏輯結構和深層意義的藝術。 本文將帶您深入探索 HTML5 的語意世界,揭示如何透過正確的標籤選擇,不僅提升網站的技術品質,更能增強搜尋引擎優化(SEO)和網站的可訪問性。無論您是初學者還是資深工程師,相信都能在這趟旅程中找到新的啟發。 讓我們一起重新思考:HTML 不僅僅是呈現,更是溝通。

有趣的CSS功能:in-range 與 out-of-range輕鬆地為使用者提供直觀的輸入驗證體驗
2024-12-12 23:40:00
網頁設計已經不再是單純的視覺呈現,而是一場使用者體驗的精心編排。每一個像素、每一個互動,都在訴說著網站的品牌故事與使用者旅程。在這個競爭激烈的線上世界中,卓越的網頁設計不僅需要美學的敏銳度,更要有技術的深度與創新的靈魂。 當我們談論使用者體驗時,最容易被忽視的往往是那些看似微不足道的細節。就像一部精密的機器,網頁的每一個零件都扮演著至關重要的角色。而在這些細節中,表單驗證常常被視為乏味、技術性的工作,但事實上,它可以成為連結使用者與網站的最親密橋樑。 想像一下,當使用者在填寫表單時,不再需要等待頁面重新載入或彈出煩人的錯誤視窗,而是即時得到友善且直觀的回饋。這正是現代網頁設計追求的終極目標:創造無縫、自然、幾乎感覺不到技術存在的使用者體驗。 在這篇探討中,我們將揭開CSS中兩個鮮為人知卻威力強大的偽類選擇器 - :in-range 和 :out-of-range。它們不僅是技術工具,更是連結理性與感性的設計語言。透過這些看似簡單的CSS特性,我們將展示如何用最少的程式碼,創造最直觀的使用者互動體驗。

深色模式網頁設計的得力幫手:light-dark() CSS 屬性應用指南
2024-12-07 21:30:00
在現代網頁設計中,深色模式(Dark Mode)已經成為使用者體驗的重要一環。作為專業網頁設計師,我們一直在尋找更簡單、更高效的方法來實現網站的色彩適配。今天,我要跟大家分享一個革命性的 CSS 新屬性:light-dark(),這將徹底改變我們設計深色模式的方式!

CSS屬性mix-blend-mode,輕鬆在網頁呈現混合圖層設計效果!
2024-12-06 23:30:00
在瞬息萬變的網頁設計領域,設計師永遠在尋找能突破視覺boundaries的創新技術。mix-blend-mode就像是設計師手中的魔法畫筆,能夠用最簡單的CSS程式碼,瞬間點亮網頁的視覺想像力。 這不僅僅是一個技術特性,更是一種設計思維的革命。想像一下,過去需要耗費大量時間在影像處理軟體中調整的視覺效果,現在只需要簡單的一行程式碼就能實現。從陰影到光暈,從疊加到濾鏡,mix-blend-mode為網頁設計開闢了一條嶄新的創意高速公路。 對於追求卓越的網頁設計師而言,精通mix-blend-mode不僅是一種技能,更是一種藝術。它讓我們能夠用程式碼作畫,用邏輯創造美學,將設計的想像力無限延伸。 在這篇文章中,我將帶領你深入探索這個令人驚豔的CSS屬性,解析其魔法般的運作原理,並分享實用的設計技巧。準備好用程式碼點燃你的創意火花了嗎?讓我們一起開啟網頁設計的新篇章!

HTML5網頁設計在表單INPUT方面有哪些新功能?
2024-12-06 11:50:00
在這個數位高速發展的時代,網頁已不再是靜態的資訊載體,而是動態、互動的使用者體驗平台。作為一位資深網頁設計師,我親身見證了網頁技術從簡單的靜態文件,演進到今日複雜且智慧的互動介面。 回想2014年,HTML5正式成為全球標準,徹底改變了我們設計網站和應用程式的方式。在這場數位革命中,表單輸入元件的進化尤其引人注目。過去,我們需要耗費大量心力,撰寫冗長的JavaScript程式碼來實現基本的表單驗證和互動;現在,HTML5為我們提供了原生且強大的解決方案。 為什麼表單如此重要? 表單是使用者與網站之間最直接的互動介面。無論是電商平台的結帳流程、社群媒體的註冊頁面,還是企業官網的聯絡表單,良好的表單設計直接影響使用者的第一印象和使用體驗。不恰當的表單設計可能導致高達67%的使用者放棄填寫,這意味著潛在客戶的流失。 HTML5帶來的革新 HTML5不僅僅是一個技術標準,更是一種思維革命。它讓網頁設計不再依賴複雜的外部腳本,而是提供更直觀、更原生的解決方案。對於開發者而言,這意味著: 更少的程式碼 更快的載入速度 更好的跨裝置相容性 更直接的使用者互動體驗 在這篇文章中,我將深入解析HTML5在表單INPUT方面的創新功能,分享作為專業網頁設計師的實戰經驗和技術洞見。無論你是剛入門的前端工程師,還是資深的網頁設計師,相信你都能在這篇文章中找到寶貴的技術見解。 讓我們一同探索這場數位介面的靜悄悄革命。
CONTACT INFORMATION
Description
網頁設計涵蓋了許多不同的技術,希望透過設計文章讓大家了解網頁設計相關知識。
什麼是網頁設計?
什麼是網頁設計?
在這個數位時代,網頁設計已經成為企業與個人展現自我的重要管道。不論是精美的企業形象網站,還是吸引人的個人部落格,優秀的網頁設計都能為使用者帶來難忘的瀏覽體驗。
解密網頁設計的魅力
現代的網頁設計不僅關注視覺美感,更重視用戶體驗。想像你走進一間精心佈置的商店,每個商品都擺放得恰到好處,讓你能輕鬆找到想要的東西 — 這就是優質網頁設計帶給用戶的感受。
網頁設計的關鍵要素
一個成功的網頁設計通常包含以下幾個重要元素:
- 視覺層次分明:運用色彩、字體和空間營造出清晰的資訊架構
- 響應式設計:確保網站在各種設備上都能完美呈現
- 載入速度優化:讓使用者不必久等
- 直覺式導航:創造順暢的瀏覽體驗
為什麼專業網頁設計如此重要?
在競爭激烈的網路世界中,優秀的網頁設計能幫助你的網站在茫茫網海中脫穎而出。透過精心規劃的使用者介面和流暢的互動體驗,你的網站不只是一個數位空間,更是品牌價值的延伸。
趨勢與創新
現代網頁設計不斷演進,從極簡主義到沈浸式體驗,設計師們持續探索新的可能性。深色模式、微動畫、3D 元素等創新技術,都為網頁設計帶來更多表現機會。
打造成功的網頁設計
成功的網頁設計需要結合美學、技術和策略思維。它不僅要美觀,還要考慮:
- 使用者需求與行為
- 品牌識別與一致性
- 轉換率優化
- 搜尋引擎最佳化
結語:網頁設計的未來
隨著技術不斷進步,網頁設計的可能性也在不斷擴展。透過結合創意思維和使用者導向的設計原則,我們能夠創造出更吸引人、更有效的數位體驗。不論你是企業主還是個人創作者,投資優質的網頁設計都是邁向數位成功的重要一步。
想要在數位世界中建立獨特品牌印象或提升網站效能,專業的網頁設計將是你不可或缺的得力助手。讓我們一起探索網頁設計的無限可能,創造出更精彩的數位未來。